
How to Fix Divi Google Maps Api Error on Google Cloud Platform
Welcome to this quick fix tip for the most common issue that you can experience with the Google Maps module on the Divi theme
If you have recently deployed or transferred your WordPress website with Divi on Google Cloud Platform and your Divi Map module isn’t working anymore. You might be the victim of the most common error which usually arrives
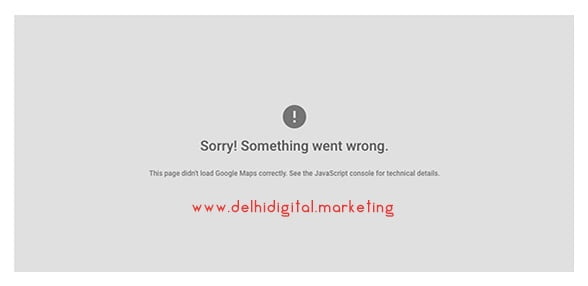
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
In the Google documentation, there are several different ways to obtain a key. You did a lot of searches on the internet but couldn’t find any working solution?
Well, then you have landed on the right page, in this tutorial, I am going to demonstrate how you can easily create an API key and fix Oops! Something went wrong error for Google Map on Divi powered WordPress website hosting on Google Cloud Platform.
But before that lets find out:
Why Divi Map isn’t working for your page?
- You did not put the API code in Divi theme options
- Your Google API is not enabled
- You have exhausted your daily 25K requests limit.
- You have an unsecured/unrestricted API which is being abused by other users.
This error has turned into a very common widespread ever since Google Maps have discontinued supporting keyless API access(any request that doesn’t include an API key) after allowing FREE access to keyless usage for around a decade.
On June 22, 2016, Google has also released a post at its official blog about it. Check out Google Maps API no longer support keyless access for a detailed explanation of this update.
Common possible error codes returned by the Google Maps
Listed below could be the most common errors :
google maps api error: apinotactivatedmaperror
You have not enabled the Google Maps API KEY.
google maps api error: invalidkeymaperror
You have entered an incorrect Google MAPS Javascript API KEY.
google maps api error: referernotallowedmaperror
You are trying to use a secured API key on a different website
google maps api error: deletedapiprojectmaperror
You are have deleted your project and trying to access deleted API Key
google maps api warning: noapikeys
Fixing Divi Google Maps API Error in 5 easy steps:
if you are using Google Cloud Console the first step is to enable Google Maps Platform and Obtain a Google Maps API Key on GCP.
In order to achieve this login to your Google account and head over to
https://cloud.google.com/maps-platform/
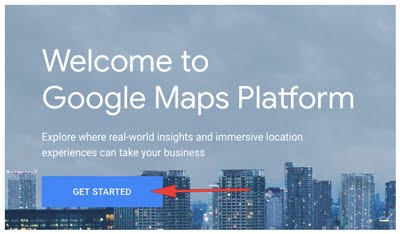
Click on GET STARTED as illustrated below :
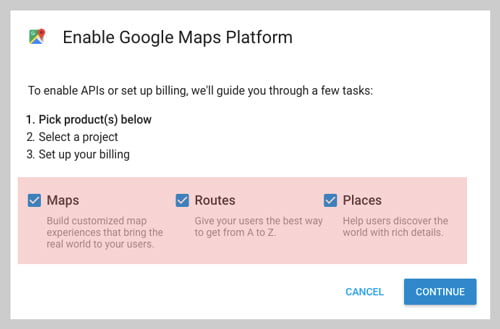
Enable All 3 Google Maps Platforms by selecting
- Maps
- Routes
- Places
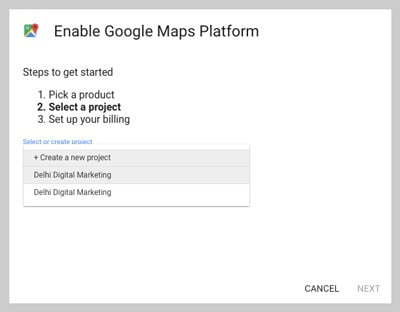
Click Continue select your project from the drop-down menu and accept the terms of service and proceed to next step
Following Pop up screen will show you this will enable 17 Maps Platform API(s) and create an API key for your implementation. Just click next and jump to the next step
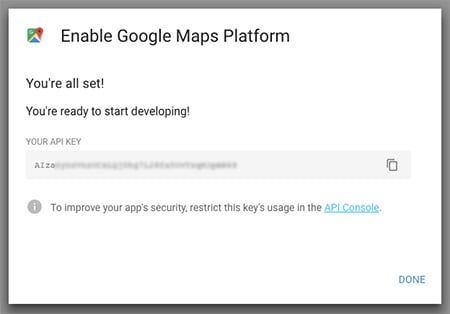
There you have it you’re all set! Your Google Maps Platform API key is successfully generated. Simply copy it.
Add Google Maps API Key in Divi Theme
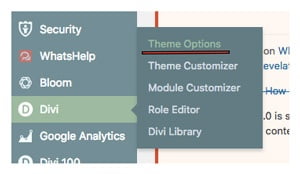
Log in to your WordPress dashboard navigate to Divi Library from the left menu to Divi > theme option
Paste the Google Maps JavaScript API key in the Divi Theme Options General Setting Tab and save it.
Protecting the Google Maps API Key
The next step is to improve the security of your newly generated API key.
Before you proceed further, I’d like to inform you this step is completely optional you can totally skip it.
This is necessary for users:
- Who has a high amount of traffic and requests 25,000 map loads per day (Learn more about the Premium Plan Usage Rates and Limits)
- Who is concerned about the unauthorized use of their API key from being used by a third party website or app, ultimately thresholding your daily 25k map load allowance without your permission.
So, securing your API key is a Brilliant Idea and I recommend you to do this.
How to secure Google Maps API key?
Securing your API key and applying Restrictions will help you prevent unauthorized use and of the key and also protect your daily quota theft
You can go to google maps API console directly by clicking the API console button right below your API key. This opens up a new window.
Directly follow this URL
https://console.developers.google.com/apis/credentials
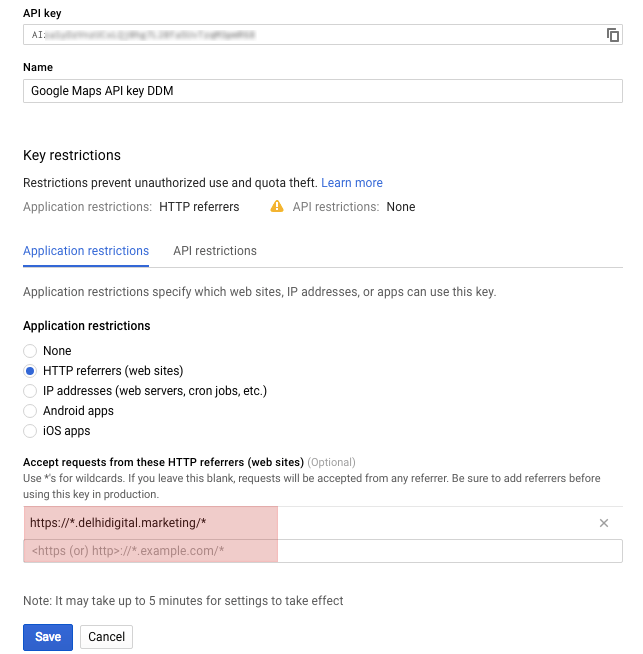
You can give any name you want for instance I have given Google Maps API key DDM
Scroll down Under Key restriction, choose “HTTP referrers”
Accept requests from these HTTP referrers (websites), add the two entries below
enter the entry described below as follow:
http:// (or) https://*.delhidigitalmarketo.com/*
(Replace delhidigitalmarketo.com with your own domain name)
By keeping this entry (with asterisks *’s for wildcards) will help ensure your maps work on any URL within your own website.
Click the Save button and you’re done! You have successfully secured your API key.
Feel free to share your thoughts on the Google API changes in the comments below. You can also use the comment section below if you are facing any difficulty setting up the API key on your favorite Divi map module running on Google Cloud Platform











Recent Comments